Se você deseja melhorar sua loja WooCommerce exibindo suas variantes de produtos de uma forma atraente e fácil de usar, nosso plugin WooCommerce Variation Swatches é para você.

Esta é uma extensão WooCommerce poderosa e fácil de usar que permite criar e exibir amostras para variações de seus produtos. As amostras são pequenas representações visuais dos atributos do seu produto, como cor, tamanho, material, etc. Elas fornecem uma representação visual das variações do produto, tornando mais fácil para os clientes verem e selecionarem a opção certa. Assim, eles podem aumentar a taxa de conversão da página do seu produto, pois os clientes podem ficar mais engajados e satisfeitos com as amostras.
Com este plugin, você pode criar e exibir amostras para todos os atributos da sua loja, com diferentes estilos e tamanhos. Você também pode personalizar a aparência de suas amostras, como formato, tamanho e muito mais. Você pode usar a visualização ao vivo do WordPress Customizer para ver a aparência de suas amostras antes de salvá-las. Você também pode importar e exportar amostras para usá-las em diferentes produtos ou sites.
Principais recursos do plugin WooCommerce Variation Swatches
Aqui estão alguns dos principais recursos e benefícios deste plugin:
- Converter automaticamente todos os menus suspensos de variação em amostras de botões: este plug-in pode converter automaticamente todos os menus suspensos de variação em amostras de botões por padrão, sem a necessidade de criar amostras manualmente para cada atributo. Se quiser restaurar o menu suspenso padrão, você só precisa desabilitar esta opção.
- Suporta diferentes tipos de amostras: você pode usar amostras de cor, imagem, rótulo ou botão para mostrar as diferentes opções de seus produtos. Por exemplo, você pode usar amostras de cores para mostrar as cores disponíveis de uma camisa, amostras de imagens para mostrar os diferentes padrões de um vestido, amostras de etiquetas para mostrar os tamanhos de um sapato ou amostras de botões para mostrar os estilos de um chapéu.
- Exibir amostras no catálogo e em páginas individuais: além da página de produto único, as amostras são suportadas nas páginas do catálogo de produtos, como a página da loja. Você também pode optar por mostrar amostras de produtos simples, caso eles tenham os atributos que você escolheu.
- Permitir a compra de produtos variáveis em páginas de arquivo: você pode permitir que seus clientes comprem produtos variáveis diretamente das páginas de arquivo, como lojas, categorias ou páginas de tags. Ao ativar a seleção de amostras na página de arquivo, seus clientes em potencial podem visualizar as variações diretamente na página de arquivo e adicionar variações ao carrinho. Esse recurso pode ajudá-lo a aumentar suas vendas e conversões, reduzindo o número de cliques e carregamentos de página.
- Suporte a atributos globais de produtos e atributos personalizados: você pode criar e exibir amostras para atributos globais de produtos e atributos personalizados em cada produto singular. Atributos globais de produto são os atributos que você cria e gerencia em Produtos → Atributos e se aplica a vários produtos. Atributos personalizados são os atributos que você cria e atribui a cada produto individual. Você pode usar os dois tipos de atributos para criar amostras para seus produtos e personalizá-los separadamente.
- Permitir a personalização de amostras por produto: você pode usar o plug-in para personalizar amostras por produto e substituir as configurações globais para amostras de cada atributo do produto. Você pode alterar o estilo e o tamanho de suas amostras para cada produto.
- Personalize a aparência e o comportamento de suas amostras: você pode personalizar a aparência e o comportamento de suas amostras, como forma e tamanho. Você também pode usar CSS personalizado para estilizar ainda mais suas amostras.
- Ativar dica de ferramenta para amostras: você pode ativar a dica de ferramenta para mostrar mais detalhes de suas amostras. O recurso de dica de ferramenta mostrará o nome do atributo e o nome da opção quando o usuário passar o mouse sobre a amostra.
- Mostrar amostras de variação na posição desejada das páginas de arquivo: você pode escolher onde exibir suas amostras nas páginas de arquivo, como antes ou depois do botão adicionar ao carrinho.
- Personalize as amostras para se adequar aos estilos do seu tema: O plugin tende a não adicionar muito CSS ao tema para causar menos efeito ao seu tema. Assim, você também pode personalizar as amostras com mais facilidade quando precisar. Você pode usar as configurações do plug-in para alterar o estilo e o tamanho de suas amostras ou usar CSS personalizado para ajustá-las ainda mais.
- Limitar a visualização se houver muitas amostras: você pode definir um limite de quantas amostras serão exibidas nas páginas de arquivo e usar o botão “mostrar mais” para alternar o restante das amostras. Isso o ajudará a evitar sobrecarregar suas páginas com muitas amostras e a melhorar a experiência do usuário.
- Tem a opção de manter o menu suspenso: O plugin oferece a opção de manter o menu suspenso para alguns atributos, para oferecer uma melhor experiência ao usuário.
- Desativar amostras fora de estoque: você pode desativar amostras fora de estoque, mas mantê-las visíveis em seu produto ou nas páginas de arquivo. Você também pode personalizar a aparência e o comportamento das amostras fora de estoque.
- Ocultar/desfocar amostras inválidas: ocultar amostras inválidas é essencial para uma experiência de usuário simplificada. Amostras inválidas são aquelas que não correspondem à seleção atual dos outros atributos. Por exemplo, se você tiver um produto com dois atributos, cor e tamanho, e selecionar vermelho como cor, o plugin irá ocultar ou desfocar as amostras que não estão disponíveis em vermelho, como XL ou XXL. Isso o ajudará a evitar confundir seus clientes com opções indisponíveis e a melhorar sua taxa de conversão.
- Fácil de usar com interface simples: nunca bagunce a área administrativa com menus adicionais. O plug-in não adiciona nenhum menu adicional à sua área de administração e se integra perfeitamente às configurações do WooCommerce e às páginas de produtos. Você pode criar e gerenciar suas amostras no mesmo local onde cria e gerencia seus produtos e atributos, e usar as configurações do plug-in para personalizar suas amostras globalmente ou por produto.
- Perfeitamente integrado com todos os temas e fácil de personalizar: você pode usar o plugin com a maioria dos temas WordPress e ele funcionará perfeitamente. O plugin foi projetado para se adaptar ao estilo e layout do seu tema. Você também pode usar as configurações do plugin ou CSS personalizado para personalizar ainda mais suas amostras para combinar com o design do seu tema. Ele também oferece suporte a sites multilíngues e RTL.
- Fornece API que permite que temas e plug-ins sejam estendidos facilmente: você pode usar a API do plug-in para estender sua funcionalidade e compatibilidade com outros temas ou plug-ins. O plugin fornece ganchos e filtros que permitem modificar ou adicionar seu próprio código ao plugin e criar recursos ou integrações personalizadas. Você também pode usar a documentação e suporte do plugin para saber mais sobre a API do plugin e como usá-la.
- Totalmente integrado com o plugin WooCommerce: Você pode usar o plugin com o plugin WooCommerce e ele funcionará perfeitamente. O plugin foi desenvolvido para aprimorar o plugin WooCommerce e não interfere em nenhum de seus recursos ou configurações. Você pode usar o plug-in para criar e exibir amostras para seus produtos WooCommerce e aproveitar todos os benefícios do plug-in WooCommerce, como gerenciamento de estoque, processamento de pedidos, gateways de pagamento, métodos de envio e muito mais.
- Apoie o exportador e importador padrão do WooCommerce: os dados de amostras serão incluídos com outros dados do produto quando você exportar ou importar com a ferramenta padrão do WooCommerce. Isso economizará tempo e esforço e garantirá consistência em sua loja WooCommerce.
- É leve e tem impacto mínimo no desempenho do seu site: você pode usar o plugin sem se preocupar com o desempenho do seu site, pois o plugin é leve e otimizado para velocidade. O plugin não carrega arquivos ou scripts desnecessários e usa técnicas de cache e minificação para reduzir o tempo de carregamento e o uso de largura de banda. O plugin também segue os padrões e práticas recomendadas de codificação do WordPress e garante a segurança e estabilidade do seu site.
Passo 1: Instalação e Ativação do Plugin
- Acesse o painel de administração do WordPress.
- Vá para “Plugins” > “Adicionar novo”.
- Procure por “WCBoost – Variation Swatches”.
- Clique em “Instalar agora” e, em seguida, em “Ativar”.
Passo 2: Configuração Inicial
- No painel do WordPress, vá para “WooCommerce” > “Configurações”.
- Clique na guia “Produtos” e depois em “Atributos”, “Swatches” ou “Variações Swatches”, dependendo da versão do plugin.
- Aqui você pode configurar as opções gerais para os swatches, como estilo, cor, forma, tamanho, etc.
Passo 3: Criar Atributos
- Em “WooCommerce” > “Atributos”, crie os atributos que deseja usar para suas variações (por exemplo, cor, tamanho).
- Clique em “Adicionar atributo”, defina um nome (por exemplo, Cor) e adicione os termos (por exemplo, Azul, Vermelho, Verde) separados por linha.
Passo 4: Atribuir Atributos aos Produtos
- Edite um produto existente ou crie um novo.
- Na guia “Atributos do produto”, selecione o atributo que deseja usar e clique em “Adicionar”.
- Em seguida, selecione os termos que deseja associar ao produto e clique em “Salvar atributos”.
Passo 5: Configurar Variações de Produto
- Ainda na edição do produto, vá para a guia “Variações”.
- Clique em “Adicionar variação” e selecione os atributos e termos para essa variação.
- Configure o preço, estoque e outras informações específicas da variação.
- Repita esse processo para cada variação necessária e clique em “Salvar mudanças”.
Passo 6: Visualização dos Swatches no Frontend
- Visite a página do produto no frontend da sua loja.
- Você verá os swatches (amostras visuais) para as variações disponíveis (por exemplo, cores, tamanhos).
- Os clientes podem clicar nos swatches para selecionar as variações desejadas antes de adicionar o produto ao carrinho.
Passo 7: Configurações Avançadas (opcional)
- Se desejar, você pode personalizar ainda mais o comportamento dos swatches nas configurações do plugin.
- Por exemplo, é possível adicionar imagens aos swatches, alterar o estilo dos swatches, etc.
Isso deve cobrir a configuração básica e o uso do plugin WCBoost – Variation Swatches. Se precisar de mais informações ou tiver dúvidas sobre algum passo, estou à disposição para ajudar.
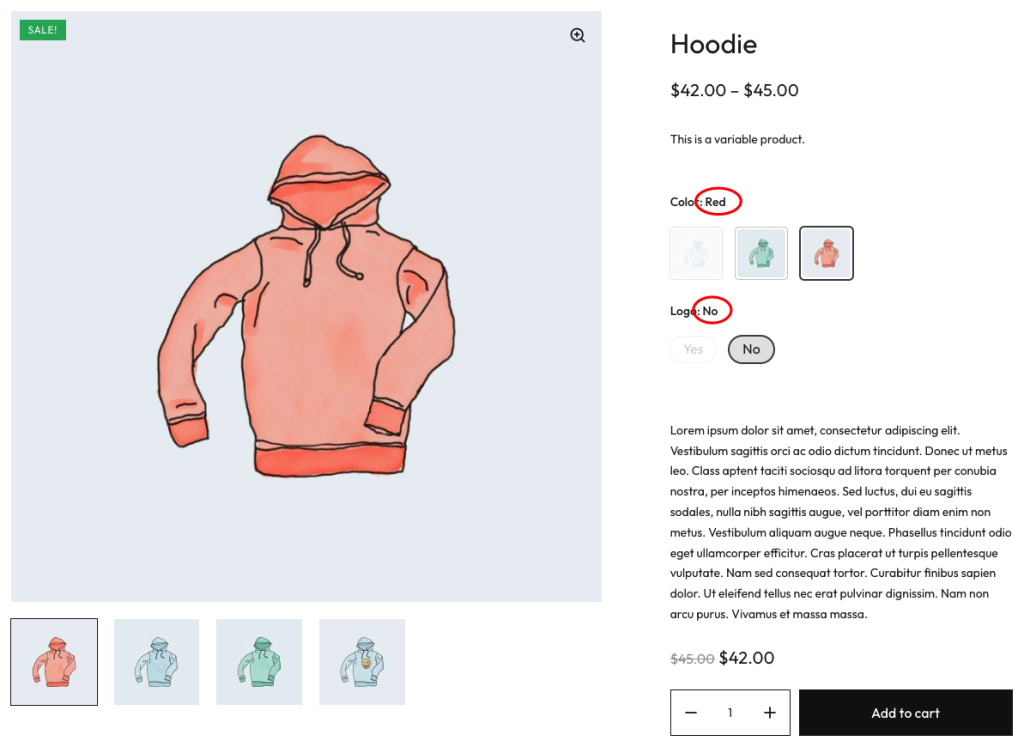
Passo 8: Mostrar nome do atributo selecionado
Às vezes, você pode querer mostrar o nome do atributo selecionado próximo ao rótulo nas páginas de um único produto. Por exemplo, se o cliente escolher uma amostra de cor, você poderá exibir o nome da cor próximo ao rótulo “Cor”. Isso pode ajudar seus clientes a confirmar suas escolhas e melhorar a experiência do usuário em seu site.

Para mostrar o nome do atributo selecionado, você precisa seguir estas etapas:
- Vá para Aparência > Personalizar > WooCommerce > Amostras de variação no painel de administração do WordPress.
- Encontre a opção Mostrar o rótulo do atributo selecionado e marque a caixa ao lado dela.
- Clique no botão Publicar para salvar suas alterações.

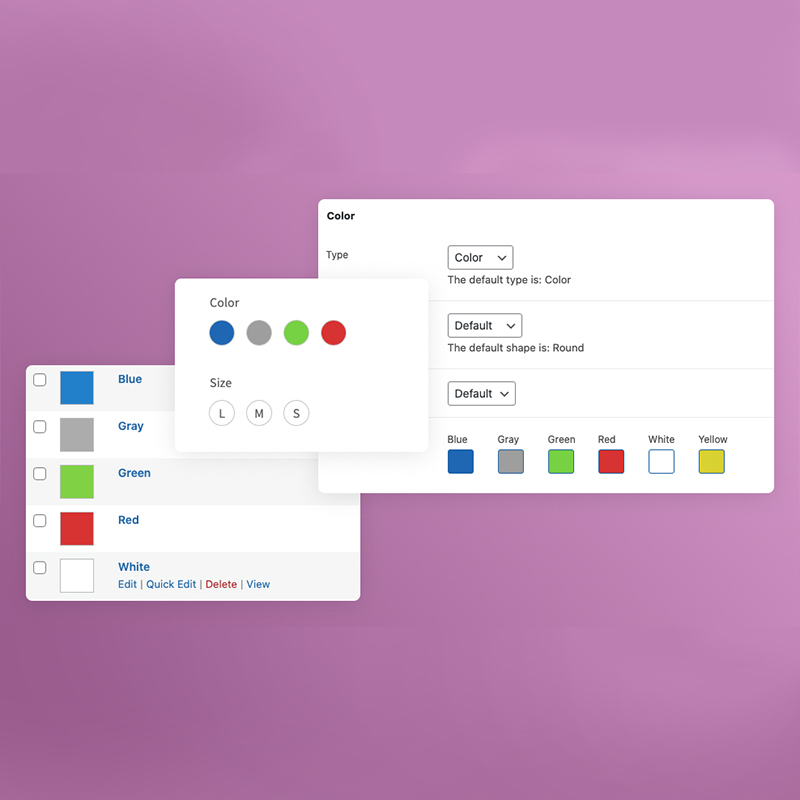
Passo 9: Configurando a forma e o tamanho
WCBoost – O plugin Variation Swatches oferece opções para ajudá-lo a personalizar a forma e o tamanho das amostras de variação e ajustá-las ao seu tema e à identidade da marca. Com este plugin, você pode configurar o tamanho padrão das amostras. E você também pode personalizá-los por produto.
Configure a forma e o tamanho padrão
Assim como outras configurações relacionadas à aparência da sua loja, você pode encontrar as configurações deste plugin no menu Personalizar. Para configurar o formato e o tamanho padrão dos relógios de variação, siga estas etapas:
- Vá para Aparência > Personalizar > WooCommerce > Amostras de variação .
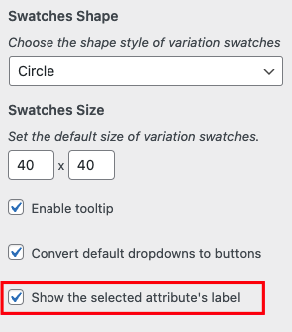
- Selecione a forma padrão para amostras com a opção Forma de amostras . Você pode selecionar Círculo, Quadrado ou Cantos Arredondados. A forma padrão é Círculo.
- Configure o tamanho padrão com a opção Tamanho das amostras . Você pode alterar a largura e a altura das amostras em pixels. O tamanho padrão é 30 x 30 px.
Configure a forma e o tamanho de um produto individual
Além da forma e tamanho padrão que serão aplicados automaticamente às amostras de variação, você também pode configurá-los para produtos individuais. Ao editar um produto variável, você verá a guia Amostras na metabox Dados do produto .
Para ajustar a forma e o tamanho das amostras de variação de um produto, você precisa seguir estas etapas:
- Vá para Produtos > Todos os produtos e edite o produto que deseja personalizar ou adicione um novo produto. Lembre-se de que as amostras de variação são suportadas apenas com produtos variáveis.
- Role para baixo até a seção Dados do produto e clique na guia Amostras . Aqui você verá a lista de atributos atribuídos ao produto.
- Clique no atributo que deseja personalizar.
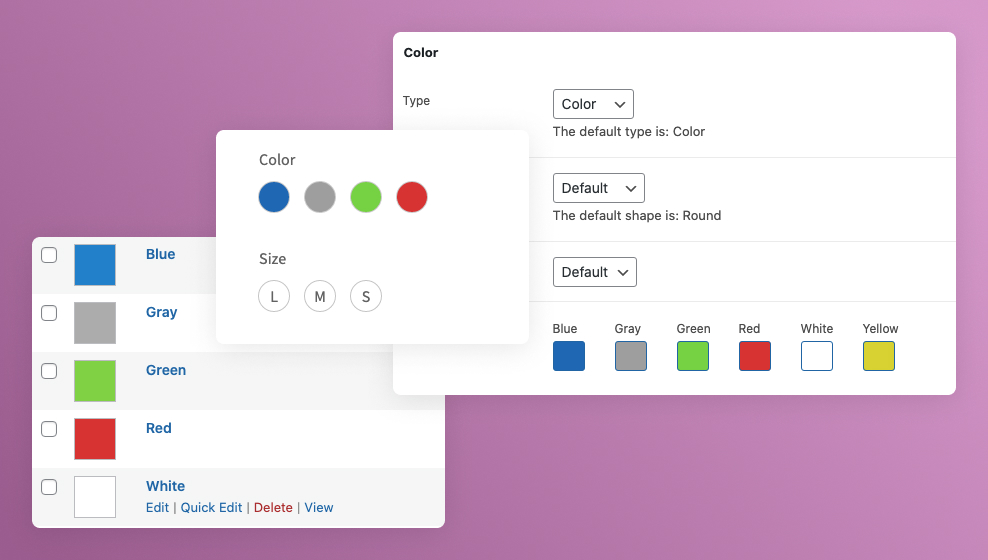
- Com a opção Forma , você pode selecionar Círculo, Quadrado, Arredondado ou Padrão. A opção Padrão usará as configurações globais de forma que você configurou em Aparência > Personalizar . Abaixo da caixa de seleção, você verá uma pequena descrição mostrando a forma padrão.
- Com a opção Tamanho , você pode ajustar o tamanho das amostras. Você pode escolher a opção Personalizado para alterar a largura e a altura das amostras em pixels e inserir os valores manualmente. Você também pode manter a opção Padrão para usar as configurações de tamanho global definidas em Aparência > Personalizar .
- Atualize o produto para aplicar suas configurações.
Fonte e mais informações em: https://wcboost.com/plugin/woocommerce-variation-swatches/